Langkah 1.
Lepaskan baterai laptop.
Lepaskan dua sekrup penutup cover harddisk kemudian lepaskan dari tempatnya.
Lepaskan satu sekrup penutup cover memori dan lepaskan dari tempatnya.
(klik gambar agar lebih jelas)
Lihat Gambar:
Langkah 2.
Tarik harddisk ke kiri lalu Lepaskan dari motherboard.
lepaskan juga kedua modul memori.
Lihat Gambar:
Langkah 3
lepas satu sekrup penahan DVD drive ( lingkaran merah ).
Dorong DVD drive dengan obeng min kecil atau dengan sebuah testpen
lepaskan DVD drive dari laptop.
Lihat Gambar:
Langkah 4.
lepaskan semua sekrup di bagian bawah laptop.
Langkah 5.
Lepaskan panel keyboard menggunakan obeng min berukuran kecil, lakukan dengan hati-hati panel tersebut gampang patah.
Lihat Gambar:
Langkah 6.
Lepaskan empat buah sekrup penahan keyboard.
Tekan kunci plastik ( panah merah ) dan melepaskan keyboard.
Lihat Gambar:
langkah 7.
Angkat keyboard dengan Hati-hati karena kabel konektor keyboard masih melekat pada motherboard.
Lihat Gambar:
Langkah 8.
buka konektor keyboard dengan menggeser kunci konektor berwarna coklat kearah atas dari rumah konektor sekitar 1-2 mm.
setelah kunci konektor terbuka, cabut kabel keyboard.
Lihat Gambar:
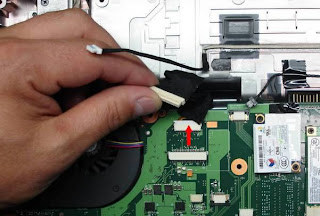
Langkah 9.
Cabut dan lepaskan kabel yang ditunjukan dengan panah merah.
Lihat Gambar:
Langkah 10.
Pisahkan casing penutup atas dari casing laptop bagian bawah.
Masukkan pick gitar diantara pembatas casing penutup atas dan casing bawah laptop.
lakukan dengan hati-hati saat memindahkannya pick gitar di sepanjang sisi pembatas casing.
Lihat Gambar:
Langkah 11.
setelah casing atas laptop terbuka sedikit, lanjutkan membukanya dengan jari-jari anda.
Lihat Gambar:
Langkah 12.
angkat dan lepaskan cover casing bagian atas.
Lihat Gambar:
langkah 13.
Anda dapat melihat laptop pada gambar dibawah ini tanpa cover penutup atas.
Lihat Gambar:
Langkah 14.
Lepaskan semua konektor kabel yang ditandai dengan panah merah.
lepaskan 2 kabel antena dari wirelee card.
Lihat Gambar:
Langkah 15.
Lepaskan juga konektor berikut ini
Lihat Gambar:
Langkah 16.
lepaskan 1 buah sekrup penahan motherboard dan satu buah sekrup penahan kipas pendingin.
Lihat Gambar:
Langkah 17.
lepaskan kabel DVD driver dari samping sebelah kanan motherboard.
Lihat Gambar:
Langkah 19.
Motherboard sudah terlepas dari casing laptop bagian bawah, anda bisa lepaskan heat sink kipas pendingin dan processor.
Lihat Gambar:
Wassalam sampai disini Dulu semuga ber mamfa'at untuk anda semuanya





















.png)